Diferencia entre revisiones de «Plantilla:MobInfoBox»
De EnciclopAtys
(Página creada con «{{#vardefine:colour|9E9}}<!-- -->{|style="float: right; width:25%; max-width:30%; margin: 0.1em; overflow: auto; <!-- -->border: thick outset #C90; border-radius:1em...») |
(→Descripción) |
||
| (No se muestran 51 ediciones intermedias de 3 usuarios) | |||
| Línea 1: | Línea 1: | ||
| − | {{#vardefine:colour| | + | <noinclude>{{Trad |
| + | |DE=Vorlage:MobInfoBox|DEs=4 | ||
| + | |EN=Template:MobInfoBox|ENs=4 | ||
| + | |ES=Plantilla:MobInfoBox|ESs=0 | ||
| + | |FR=Modèle:MobInfoBox|FRs=4 | ||
| + | |RU=Template:MobInfoBox|RUs=2 | ||
| + | }} | ||
| + | </noinclude>{{#vardefine:colour|{{#switch:{{lc:{{{reino|}}} }} | ||
| + | | plantas = rgba(153, 255, 153, 1) <!-- #9f9 opaque --> | ||
| + | | animales = rgba(255, 153, 153, 1) <!-- #f99 opaque --> | ||
| + | | rgba(255, 255, 153, 1)<!-- #ff9 opaque --> | ||
| + | }} }}<!-- | ||
| + | -->{{#vardefine:ojo|{{#ifeq: {{lc:{{{aggro|}}} }} | si | ataque | respuesta }} }}<!-- | ||
-->{|style="float: right; width:25%; max-width:30%; margin: 0.1em; overflow: auto; <!-- | -->{|style="float: right; width:25%; max-width:30%; margin: 0.1em; overflow: auto; <!-- | ||
-->border: thick outset #C90; border-radius:1em; padding: 0.1em;<!-- | -->border: thick outset #C90; border-radius:1em; padding: 0.1em;<!-- | ||
| − | -->background-color: #C90; background-color: rgba(255, | + | -->background-color: #C90; background-color: rgba(255, 153, 0, 0.5); background-image: radial-gradient(rgba(255, 255, 255, 0.2),rgba(255, 153, 0, 0.5)); <!-- |
-->cellspacing: 0.01em; cellpadding:0.01em; vertical-align:center; " | -->cellspacing: 0.01em; cellpadding:0.01em; vertical-align:center; " | ||
| − | |- | + | |------------------------- <!--Box title (theme)--> |
|colspan="2" <!-- | |colspan="2" <!-- | ||
-->style="text-align:right; vertical-align:center; padding:.01em .04em; <!-- | -->style="text-align:right; vertical-align:center; padding:.01em .04em; <!-- | ||
| − | -->font-size:1em; font-weight:b_old; font-variant:small-caps; " | {{3DText|text= | + | -->font-size:1em; font-weight:b_old; font-variant:small-caps; " <!-- |
| − | |- | + | -->| {{3DText|3D=outset|text=Ambar taxonómico}} |
| − | ! align="centre" colspan="2" style="background: | + | |------------------------- <!--Logo and name of the subject--> |
| − | |- | + | ! align="centre" colspan="2" style="background: {{#var:colour}}; background-color: (rgba(255, 165, 0, 0.2)); background-color: (rgba(255, 165, 0, 0.2)); background-image: linear-gradient(#A50,rgba(255, 165, 0, 0.5),rgba(255, 255, 255, 0.2));background-image: linear-gradient( rgba(255, 255, 255, 0.5),rgba(255, 165, 0, 0.5),rgba(160, 80, 0, 0.5)); padding: 0.3em;" <!-- |
| − | ! colspan="2" |[[Image:{{{ | + | -->| <big>{{3DText|text={{#if: {{{nombre|}}}|{{{nombre}}}|{{PAGENAME}}}}}}</big> |
| − | + | |------------------------- <!--main representative Image of the object--> | |
| − | |-------------------------style="background: | + | ! colspan="2" |[[Image:{{{imagen}}}|300px]] |
| + | |-------------------------style="background: {{#var:colour}};" <!--Kingdom (plant, animal) --> | ||
!style="background-color: rgba(255, 165, 0, 0.5); background-image: linear-gradient(to left,#900 1%,rgba(255, 165, 0, 0.5) 4%,rgba(255, 165, 0, 0.2));<!-- | !style="background-color: rgba(255, 165, 0, 0.5); background-image: linear-gradient(to left,#900 1%,rgba(255, 165, 0, 0.5) 4%,rgba(255, 165, 0, 0.2));<!-- | ||
| − | -->text-align:right; padding:.2em .8em;"| {{3DText|text=''' | + | -->text-align:right; padding:.2em .8em;"<!-- |
| + | -->| {{3DText|text='''Reino'''}} | ||
!style="background-color: #{{ColorAtys|type=bg}}; background-image: linear-gradient(to right,#{{ColorAtys|type=dark}} 1%,#{{ColorAtys|type=light}} 2%,#{{ColorAtys|type=bg}});<!-- | !style="background-color: #{{ColorAtys|type=bg}}; background-image: linear-gradient(to right,#{{ColorAtys|type=dark}} 1%,#{{ColorAtys|type=light}} 2%,#{{ColorAtys|type=bg}});<!-- | ||
-->background-image: linear-gradient(to right, rgba(255, 165, 0, 0.2),rgba(255, 165, 0, 0.5));<!-- | -->background-image: linear-gradient(to right, rgba(255, 165, 0, 0.2),rgba(255, 165, 0, 0.5));<!-- | ||
| − | -->text-align:left; padding:.2em .4em;"| {{{ | + | -->text-align:left; padding:.2em .4em;"<!-- |
| − | |-------------------------style="background: | + | -->| {{{reino}}} |
| + | |-------------------------style="background: {{#var:colour}};" <!--Category (species...)--> | ||
!style="background-color: rgba(255, 165, 0, 0.5); background-image: linear-gradient(to left,#900 1%,rgba(255, 165, 0, 0.5) 4%,rgba(255, 165, 0, 0.2));<!-- | !style="background-color: rgba(255, 165, 0, 0.5); background-image: linear-gradient(to left,#900 1%,rgba(255, 165, 0, 0.5) 4%,rgba(255, 165, 0, 0.2));<!-- | ||
| − | -->text-align:right; padding:.2em .8em;"| {{3DText|text=''' | + | -->text-align:right; padding:.2em .8em;"<!-- |
| + | -->| {{3DText|text='''Categoría'''}} | ||
!style="background-color: #{{ColorAtys|type=bg}}; background-image: linear-gradient(to right,#{{ColorAtys|type=dark}} 1%,#{{ColorAtys|type=light}} 2%,#{{ColorAtys|type=bg}});<!-- | !style="background-color: #{{ColorAtys|type=bg}}; background-image: linear-gradient(to right,#{{ColorAtys|type=dark}} 1%,#{{ColorAtys|type=light}} 2%,#{{ColorAtys|type=bg}});<!-- | ||
-->background-image: linear-gradient(to right, rgba(255, 165, 0, 0.2),rgba(255, 165, 0, 0.5));<!-- | -->background-image: linear-gradient(to right, rgba(255, 165, 0, 0.2),rgba(255, 165, 0, 0.5));<!-- | ||
| − | -->text-align:left; padding:.2em .4em;"| {{{ | + | -->text-align:left; padding:.2em .4em;"<!-- |
| − | |-------------------------style="background: | + | -->| {{{especie}}} |
| + | |-------------------------style="background: {{#var:colour}};" <!--Where--> | ||
!style="background-color: rgba(255, 165, 0, 0.5); background-image: linear-gradient(to left,#900 1%,rgba(255, 165, 0, 0.5) 4%,rgba(255, 165, 0, 0.2));<!-- | !style="background-color: rgba(255, 165, 0, 0.5); background-image: linear-gradient(to left,#900 1%,rgba(255, 165, 0, 0.5) 4%,rgba(255, 165, 0, 0.2));<!-- | ||
| − | -->text-align:right; padding:.2em .8em;"| {{3DText|text=''' | + | -->text-align:right; padding:.2em .8em;"<!-- |
| + | -->| {{3DText|text='''Ecosistemas'''}} | ||
!style="background-color: #{{ColorAtys|type=bg}}; background-image: linear-gradient(to right,#{{ColorAtys|type=dark}} 1%,#{{ColorAtys|type=light}} 2%,#{{ColorAtys|type=bg}});<!-- | !style="background-color: #{{ColorAtys|type=bg}}; background-image: linear-gradient(to right,#{{ColorAtys|type=dark}} 1%,#{{ColorAtys|type=light}} 2%,#{{ColorAtys|type=bg}});<!-- | ||
-->background-image: linear-gradient(to right, rgba(255, 165, 0, 0.2),rgba(255, 165, 0, 0.5));<!-- | -->background-image: linear-gradient(to right, rgba(255, 165, 0, 0.2),rgba(255, 165, 0, 0.5));<!-- | ||
| − | -->text-align:left; padding:.2em .4em;"| {{{aggro}}} | + | -->text-align:left; padding:.2em .4em;"<!-- |
| − | + | -->| {{{lugares}}} | |
| + | {{#ifeq: {{lc:{{{aggro|}}}-{{{reino|}}}-{{{daños|}}} }} | no-plantas- | | <!-- | ||
| + | -->{{!}}-------------------------style="background: {{#var:colour}};" <!--Damage--> | ||
!style="background-color: rgba(255, 165, 0, 0.5); background-image: linear-gradient(to left,#900 1%,rgba(255, 165, 0, 0.5) 4%,rgba(255, 165, 0, 0.2));<!-- | !style="background-color: rgba(255, 165, 0, 0.5); background-image: linear-gradient(to left,#900 1%,rgba(255, 165, 0, 0.5) 4%,rgba(255, 165, 0, 0.2));<!-- | ||
| − | -->text-align:right; padding:.2em .8em;" | + | -->text-align:right; padding:.2em .8em;"<!-- |
| + | -->{{!}} {{3DText|text='''Tipo de {{#var:ojo}}'''}} | ||
!style="background-color: #{{ColorAtys|type=bg}}; background-image: linear-gradient(to right,#{{ColorAtys|type=dark}} 1%,#{{ColorAtys|type=light}} 2%,#{{ColorAtys|type=bg}});<!-- | !style="background-color: #{{ColorAtys|type=bg}}; background-image: linear-gradient(to right,#{{ColorAtys|type=dark}} 1%,#{{ColorAtys|type=light}} 2%,#{{ColorAtys|type=bg}});<!-- | ||
-->background-image: linear-gradient(to right, rgba(255, 165, 0, 0.2),rgba(255, 165, 0, 0.5));<!-- | -->background-image: linear-gradient(to right, rgba(255, 165, 0, 0.2),rgba(255, 165, 0, 0.5));<!-- | ||
| − | -->text-align:left; padding:.2em .4em;" | + | -->text-align:left; padding:.2em .4em;"<!-- |
| + | -->{{!}} {{{daños|desconocido}}} }} | ||
|}<!-- | |}<!-- | ||
| + | --><noinclude>{{Clear}} | ||
| − | + | ==Descripción== | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<pre> | <pre> | ||
{{MobInfoBox | {{MobInfoBox | ||
| − | | | + | |imagen=<Filename> |
| − | | | + | |nombre=<Nombre de la criatura> |
| − | | | + | |reino= Plantas, Animales u otros (default) |
| − | | | + | |especie=<categoría del reino> |
| − | |aggro=< | + | |lugares=<regiones principales donde vive> |
| − | | | + | |aggro=<si/no> (Esta información no aparece en el cubo de ámbar, pero cambia el título del ataque si existe.) |
| + | |daños=<daños de ataque o respuesta> | ||
|}} | |}} | ||
</pre> | </pre> | ||
| − | + | ==Ejemplos== | |
| − | |||
| − | == | ||
{{MobInfoBox | {{MobInfoBox | ||
| − | | | + | |imagen=Clopper.jpg |
| − | | | + | |nombre=Fluffy Bunnies |
| − | | | + | |reino=Animales |
| − | | | + | |especie='''Controversia:''' |
| − | |aggro= | + | Según algunos científicos, es un '''crustáceo omnívoro''', y según otros, un '''carnívoro'''. |
| − | | | + | |lugares=En toda parte |
| + | |aggro=Si | ||
| + | |daños=Pillazón | ||
| + | |}} | ||
| + | {{MobInfoBox | ||
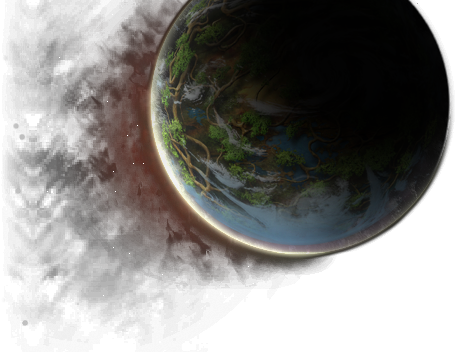
| + | |imagen=Wombai.jpg | ||
| + | |nombre=Wombaï | ||
| + | |reino=Animales | ||
| + | |especie=Quadrodón | ||
| + | |lugares=[[Selva]] y [[Lagos]] | ||
| + | |aggro=No | ||
| + | |}} | ||
| + | {{MobInfoBox | ||
| + | |imagen=Stinga.jpg | ||
| + | |nombre=Stinga | ||
| + | |reino=Plantas | ||
| + | |especie=[[:Categoría:Plantas inteligentes|Inteligente]] [[:Categoría:Acuáticas|acuática]] | ||
| + | |lugares=[[Lagos]] | ||
| + | |aggro=No | ||
| + | |daños=proyectil mágico de [[frío]] o [[enraizamiento]] | ||
| + | |}} | ||
| + | {{MobInfoBox | ||
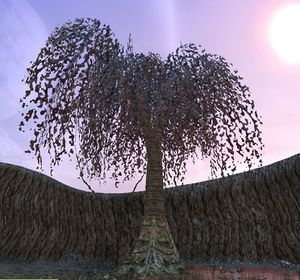
| + | |imagen=Batao_winter.jpg | ||
| + | |nombre=Batao | ||
| + | |reino=Plantas | ||
| + | |especie=[[:Categoría:Árboles|Árboles]] | ||
| + | |lugares=[[Selva]] | ||
| + | |aggro=No | ||
| + | |daños= | ||
|}} | |}} | ||
{{Clear}} | {{Clear}} | ||
| − | |||
| − | |||
| − | [[ | + | [[Categoría:Plantilla:Infobox|MobInfoBox]] |
</noinclude> | </noinclude> | ||
Revisión actual del 13:48 15 may 2021
| Ambar taxonómico | |
| MobInfoBox | |
|---|---|
| [[Image:{{{imagen}}}|300px]] | |
| Reino | {{{reino}}} |
| Categoría | {{{especie}}} |
| Ecosistemas | {{{lugares}}} |
| Tipo de respuesta | desconocido |
Descripción
{{MobInfoBox
|imagen=<Filename>
|nombre=<Nombre de la criatura>
|reino= Plantas, Animales u otros (default)
|especie=<categoría del reino>
|lugares=<regiones principales donde vive>
|aggro=<si/no> (Esta información no aparece en el cubo de ámbar, pero cambia el título del ataque si existe.)
|daños=<daños de ataque o respuesta>
|}}
Ejemplos
| Ambar taxonómico | |
| Wombaï | |
|---|---|

| |
| Reino | Animales |
| Categoría | Quadrodón |
| Ecosistemas | Selva y Lagos |
| Tipo de respuesta | desconocido |
| Ambar taxonómico | |
| Stinga | |
|---|---|

| |
| Reino | Plantas |
| Categoría | Inteligente acuática |
| Ecosistemas | Lagos |
| Tipo de respuesta | proyectil mágico de frío o enraizamiento |
| Ambar taxonómico | |
| Batao | |
|---|---|

| |
| Reino | Plantas |
| Categoría | Árboles |
| Ecosistemas | Selva |